В этом обзоре поговорим о том, как в Канве сделать градиент разных элементов – это очень интересный способ оформления. Вы сможете создавать крутые, объёмные дизайны самых разных изображений, календарей, плакатов, сторис или постов. Попробуйте прямо сейчас!
Что это такое?
Хорошая новость – это положительный ответ на вопрос, можно ли в Канве сделать градиент! Да, да и еще раз да – вам не обязательно осваивать Фотошоп или искать другие сложные графические редакторы. Теперь все нужные функции доступны в рамках простой и бесплатной платформы.
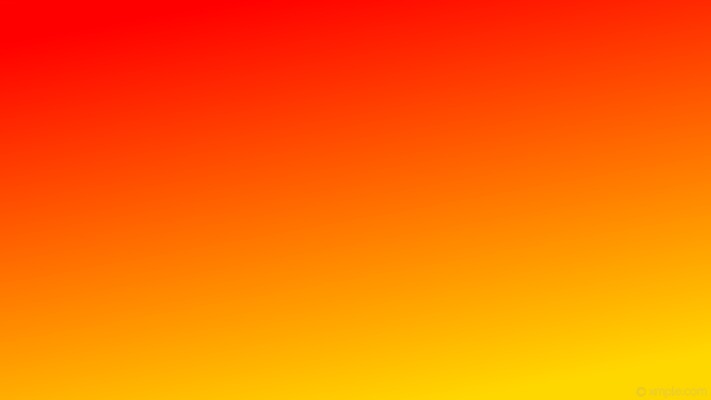
Сейчас такой способ оформления вновь становится очень популярным – ведь он позволяет сделать фон более объёмным, трёхмерным, насыщенным. Это интересный инструмент для привлечения внимания и украшения. Градиент в Канве – это плавные переходы от одного цвета к другому или плавное изменение разных оттенков одного цвета.
Существует два типа:
- линейный – изменение цвета по вертикальной или горизонтальной линии (применяется в обработке квадратных изображений);
- радиальный – переход оттенка к оттенку по кругу (используется для круглых изображений).
Убедитесь сами, как это красиво – мы расскажем, как создать градиент в Canva. Для работы в редакторе и доступа к основным функциям вам понадобится подтверждённая учётная запись.
Как поменять цвет?
Для начала нам нужно нажать на кнопку «Создать дизайн» наверху справа и выбрать продукт, который мы будем делать. Это может быть что угодно – сторис в Инстаграме или плакат, например. Определились? Выбираем нужный вариант и переходим в режим редактирования.
Шаблоны
Первый способ создать градиент в Канве – поработать с шаблонами.
- Находим вкладку «Шаблоны» на панели слева;
- в поисковую строку наверху вбиваем слово «градиент» (можно по-русски и по-английски);
- появится целая коллекция шаблонов, отвечающих вашему требованию.
Теперь вы можете выбрать, какая картинка вам больше всего нравится – а потом кликнуть по ней мышкой, чтобы применить настройки шаблона!
Вам хочется узнать, как в Канве сделать градиент фона своими руками? Вы не можете менять радиальность/линейность шаблона, но можете отредактировать цветовую гамму.
- На верхней панели находим плитки с отображением используемых цветов;
- нажимаем на каждую последовательно – слева будет появляться панель с палитрой;
- меняем старый цвет на новый, выбранный из палитры или подобранный вручную.
Так вы можете сделать градиент цвета в Канве, как вам нравится. Допустим, вы выбрали вариант с красно-розовым оформлением – можно заменить его на горчично-жёлтое, оставив лишь схему перехода оттенков.
Фон
Еще один ответ на вопрос, как в Canva сделать градиент фона, звучит так:
- Переходите на вкладку «Фон» на панели слева;
- вбивайте ключевое слово эффекта в строку поиска;
- вы получите огромное количество результатов по запросу – просто подбирайте понравившееся цветовое решение и нажимайте на него, чтобы применить настройки!
Элементы
Вы уже можете догадаться, как подыскать отдельные элементы в переливающемся оформлении.
- Находим на панели слева вкладку «Элементы»;
- снова вводим ключевое слово в поисковую строку – и получаем множество интересных разноцветных фигур.
Полезный совет: вы можете ввести не только ключевое слово, но и форму элемента. Например, напишите сразу «квадрат» или «стрелка», чтобы получить максимально релевантные результаты выдачи.
Менять оттенки можно так же, как и в случае с фоном – ищем наверху цветные плитки, нажимаем на каждую из них и переходим к палитре. Выбираем новые оттенки и наслаждаемся получившимся результатом.
Разумеется, не забывайте о других возможностях редактирования – вы можете перемещать элемент, менять его размер и многое другое.
Текст
Последнее – как сделать градиент текста в Канве. Здесь немного сложнее! После того, как вы добавите нужные слова и предложения, на верхней панели нужно выбрать цвет (иконка в виде буквы «А»).
- Нажмите на кнопку «Эффекты» там же на верхней панели;
- в разделе «Стиль» выберите вариант «Искажение»;
- появится два варианта цветового перехода – кликайте по наиболее интересному.
К сожалению, тут выбрать оттенки не получится, система сама подставляет оптимальное решение.
Кроме того, вы можете добавить градиент в Канве как пользовательский файл. Если у вас уже есть картинка с нужным цветовым решением, просто загрузите ее в качестве настраиваемого дизайна. А потом работайте с готовым шаблоном, добавляя элементы, текст и другую графику!
Разобраться, как сделать градиент в Canva, несложно – платформа достаточно проста в управлении и интуитивно понятна каждому. Если вы давно хотели поэкспериментировать с цветовыми переходами, сейчас самое время попробовать!